Somewhere in the galaxy in an advanced race of green men, whose military hierarchy is decided by height, are waging war on the universe in their new campagne – “Impending Doom 2”. That’s right, the first one failed but the brought out a sequel. This one’s sure to work since their leaders, The Almighty Tallest, has banished the Irken solely responsible for the failure of Impending Doom 1, Invader Zim, to the other side of the galaxy.
Somewhere in the galaxy in an advanced race of green men, whose military hierarchy is decided by height, are waging war on the universe in their new campagne – “Impending Doom 2”. That’s right, the first one failed but the brought out a sequel. This one’s sure to work since their leaders, The Almighty Tallest, has banished the Irken solely responsible for the failure of Impending Doom 1, Invader Zim, to the other side of the galaxy.
But to convince Zim to leave and stay far away from anything important, they told him that there was an inhabited planet somewhere in that area and his ‘mission’ was to prime it for invasion.
Little did the tallest know that there actually was an inhabited planet there. It was called earth and the humans don’t know, (or care), whats coming.
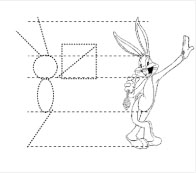
After building his base, Zim decided that the best way to learn about earth is to enroll in High School. There he met his classmate Dib. Dib can see through Zim’s disguise but everyone else thinks Dib is just crazy and Zim is just ugly.

Zim with his Disguise

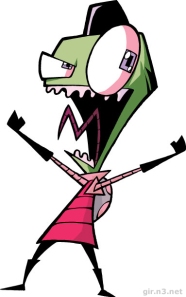
Zim without his disguise
I once described Zim as that one kid who always took the game too seriously. Though he is slow-witted, unlucky and physical weaker that the beings he plans to conquer, Zim is ludicrously sure of his superiority. He takes credit for other’s misfortune and has a train of logic that goes way beyond delusional.
The earth presented by the shows creator Jhonen Vasquez would be easily conquered as the humans of the near future are dull and unobservant. As Dib once put it – “It’s almost as if earth wants to be taken over.” They can’t even see through Zim’s disguise. The addition of pupils and hair, make Zim seem less dangerous, but far more evil. Also note the change from ignorant to stupid when the disguise is put on.

Dib. Why is his head so big?
As mentioned, there is one human that is on to Zim, his archenemies Dib. Dib is a budding paranormal investigator with an overly large head. This is a metaphor for the weight Dib feels he is carrying on his shoulders. He is the only one that can foil Zim’s plans, (not that Zim’s plans ever come close to succeeding). With the addition the hook-ish hair style, (which he did once use as a hook), Dib’s head is a highly recognisable object from any angle.

Professor Membrane
And it’s not only the coming alien invasion that no one believes in. Haunted gummi bears, spell drives, Mortos Der Soulstealer and the foul curse of the Shadow Hog are but a few things that not even Dib’s father, Professor Membrane, is willing to believe. That’s Membrane to the right, the guy wearing a lab coat as though it were Superman’s cape.

Dib's Sister Gaz
In spite of all the evidence Dib’s collected, he has only ever convinced two people that Zim is an alien. One left the earth and the other is his sister Gaz, who doesn’t see Zim as a threat and so still doesn’t care. In fact Gaz has come closer to killing Dib than any of the monsters and aliens he has encountered. Gaz is a serial gamer with very little concern with the world outside her game screen. The hair style they gave her makes head square from every angle. Almost like she’s boxed in.
Though most well-known for Invader Zim, Jhonen Vasquez created one of my favorite comics book called Johnny The Homicidal Manic, as well as some other titles and different projects.

Johnny The homicidal Maniac
For more on Invader Zim or Jhonen Vasquez click one of these links;